Engaging experience
Keep them clicking on through.
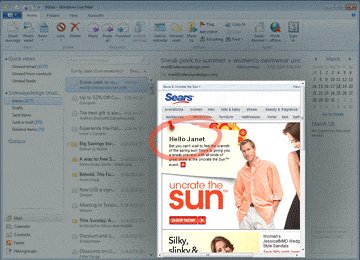
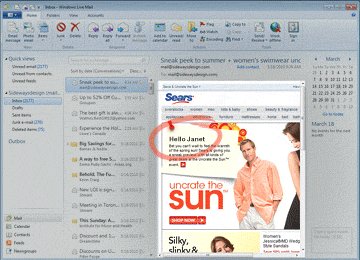
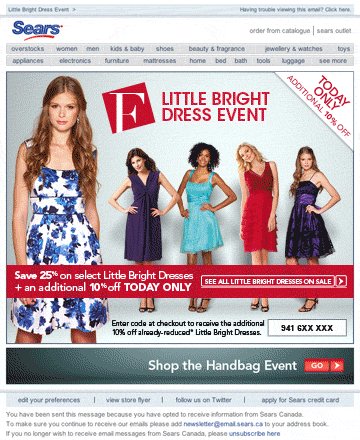
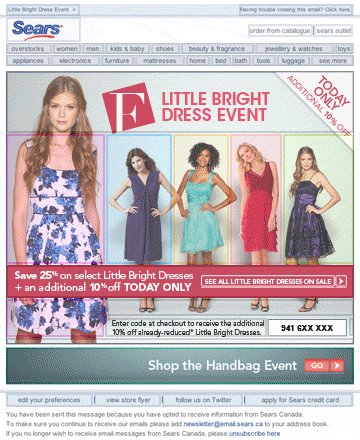
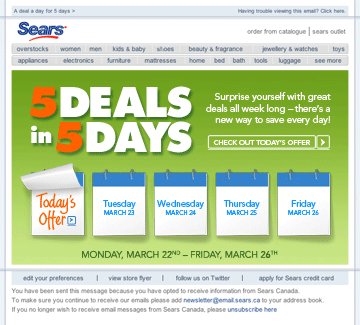
Keep key messages and personalization above-the-fold. Include a short & sweet text teaser in the upper-left corner for mobile customers. Replicate the nav bar from your client's website and receive a surprising rate of clickthroughs.
Location, location, location
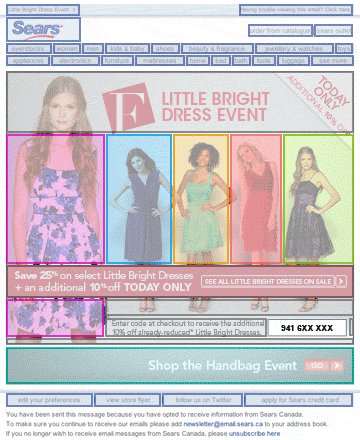
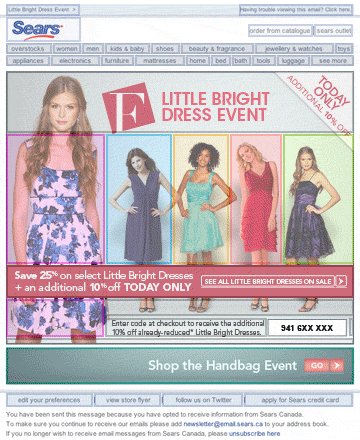
Real-estate planning will help lift your clickthrough rate. But to monitor and improve your response results, you may need a large number of URLs to pinpoint where your clients are clicking.
Our custom link system will easily add as many links as you'd like for maximum layout coverage and detailed, “granular” tracking.
Need some added oomph?
There's a number of options than can further engage your audience for greater response:
- Dynamically inserted content tailored to individual preferences or previous behaviour
- Redundant, easy-to-hit links so that every click counts
- Modular layout design for easily adding extra messages or offers
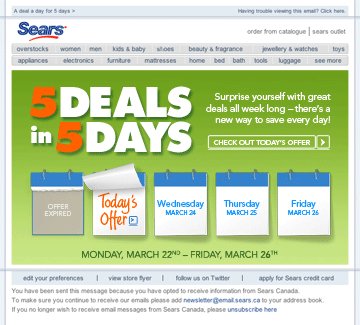
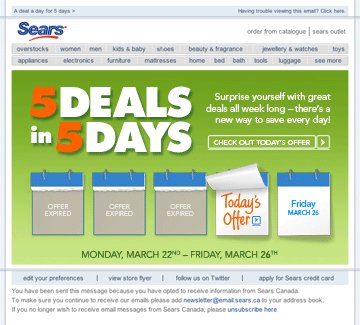
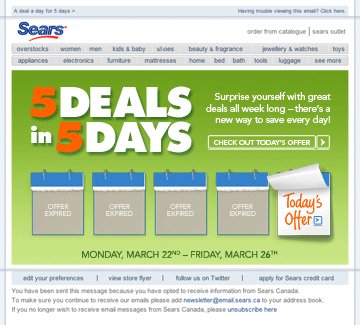
- Animated images
- Post-broadcast image swaps
(for day-by-day reveals, etc.) - Rollover states (functional in many email clients; gracefully ignored by others)